Visual Communication
1.
A
computer is a machine that can be instructed to carry out a lot of functions,
like writing notes, painting, listening to music, watching films, making
presentations, connecting with the world, etc.

2. One of the reason
we prefer computer is its speed and the ability to store data.
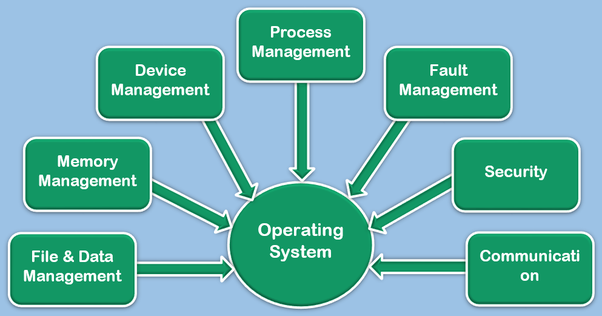
3. An
operating system is a system software that manages the computer hardware (like,
the monitor, mouse, keyboard, etc.) and the software resources (like, notepad,
WordPad, paint, etc.). In principle, it could be understood as a rule book
followed by the computer to be able to work as we know it.

4. Windows and
LINUX operating systems are popular operating systems.
5. Application
software are software used to carry specific functions.

6. The
output we get from any application software is commonly referred as ‘file’.
Therefore the application for the specific purposes determines the nature of
the file.
7. A
folder is a storage space that contains multiple files. We can create files as per
the user’s need. For instance, you might create a ‘Music’ folder to save all
the music on your computer.
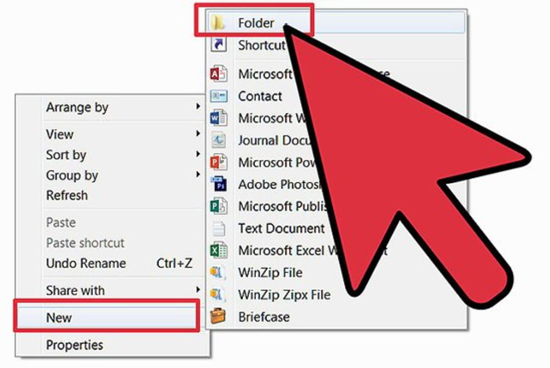
8. To create a folder, follow the steps:
·
Right click on the mouse, the pop-up menu
appears on the screen with multiple options.
·
Select ‘NEW’ option and a secondary menu comes
up with another set of options.
·
Select ‘Folder’ option in the menu.
·
You can name it and press enter. Now, any number
of files could be stored in it.
·
We can also make folders inside folders by the
same steps.

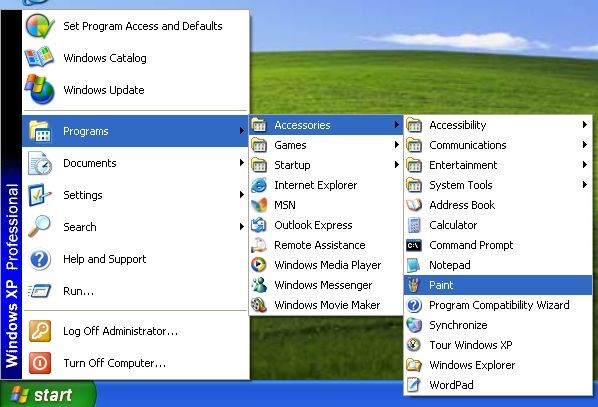
9. To find a
program on the computer, follow the steps:
·
We use ‘Guide Board’/ ‘Start Menu’ to find
programs.
·
Click the ‘START’ button at the left corner of
the computer, it shows the list of all programs in the computer.
·
Now select the required program and create the
required files.

10. The
device which helps in explaining the concepts easily through pictures is known
as ‘Visual Communication Device’. For example photos, audio –visuals, drawings,
animations all these can be created easily with the help of computer.
11.
Cinema is a good example for ‘Visual
Communication Device’.
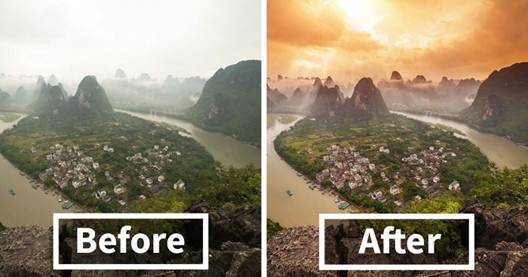
12.
We can beautify photos and edit the photos using
a software known as ‘Photoshop’.

13.
We can make videos with the help of Microsoft
Photo-story. To do this, we have to order the photos first, then we have select
a music and keep in a file.
14.
The
step-by-step process is as follows:
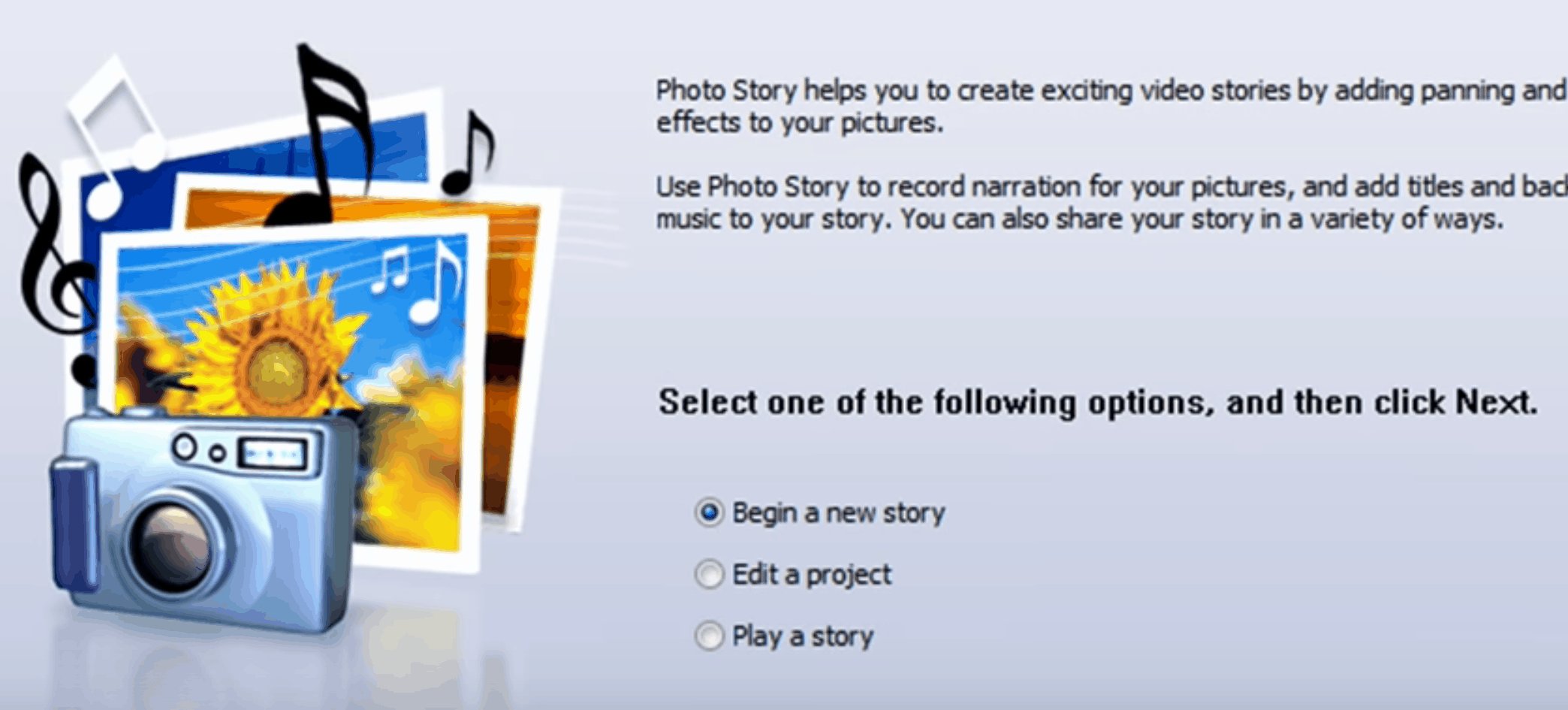
Step 1: Open the application of ‘Microsoft Photo-story’. In
that select ‘Begin a New Story’ and click on Next.
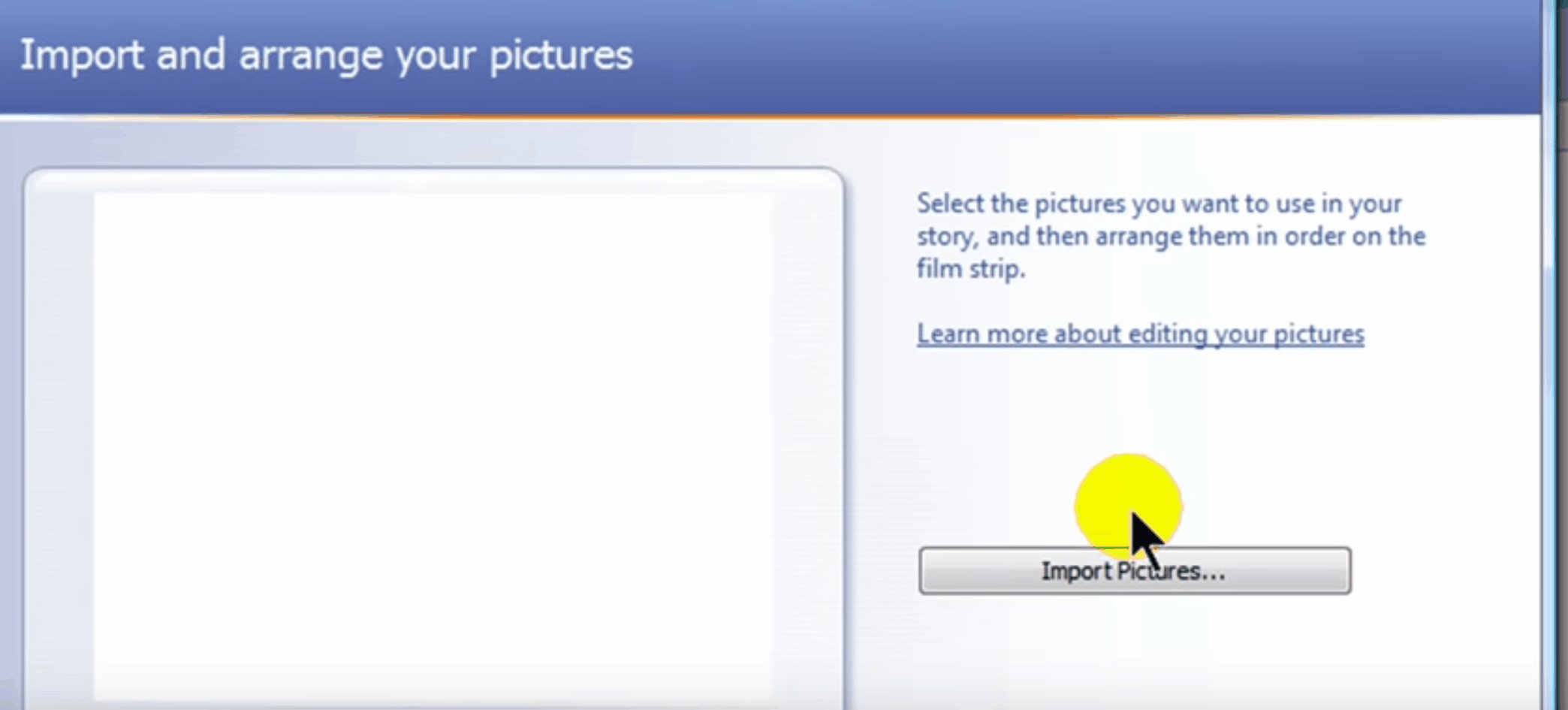
Step 2:
Click ‘Import Picture’ in the next screen. Now, the files in our computer will
appear. Select Saved pictures for video. There is a provision for editing the
picture. If required, we can edit the image and click on ‘Next”.
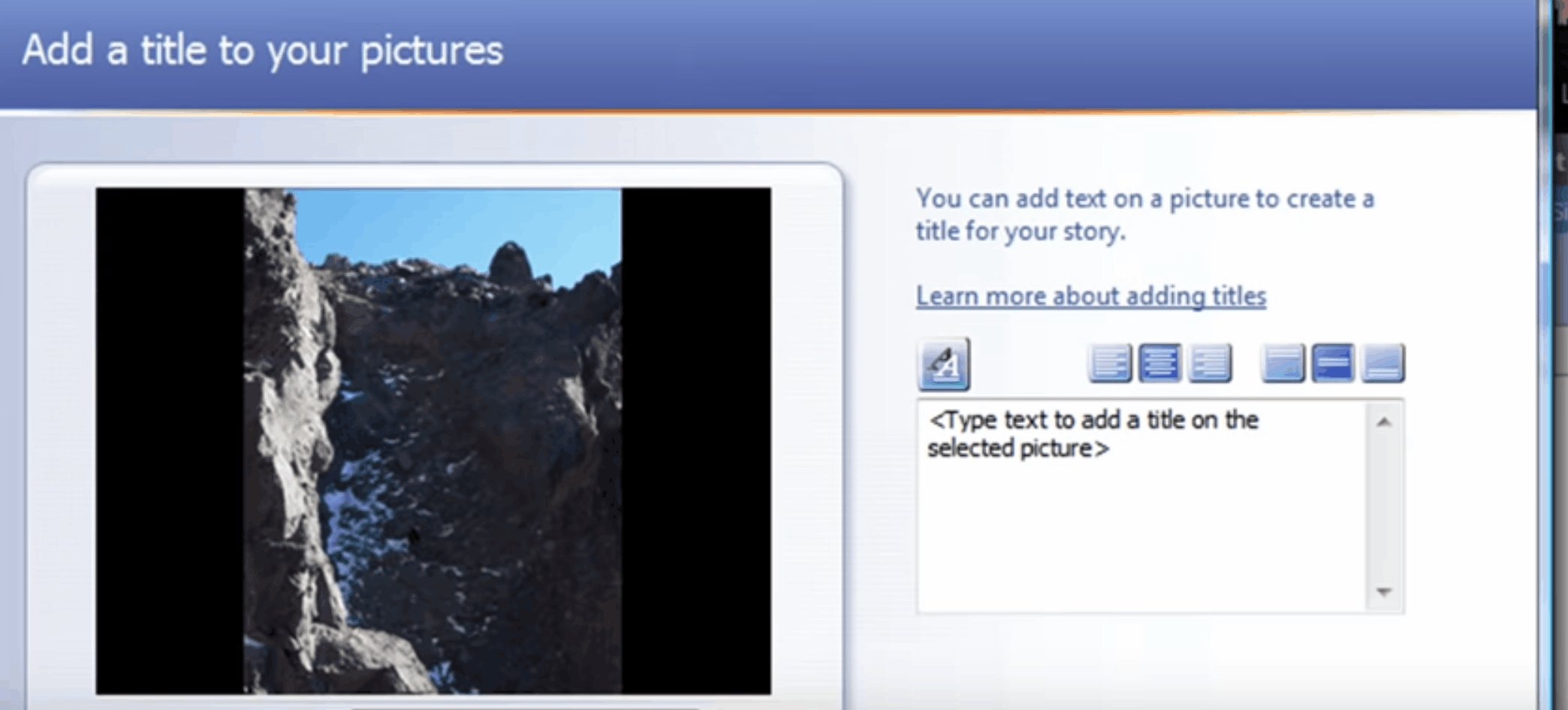
Step 3:
Now we can input small text which is apt to the pictures. Then click on ‘Next’
and give animation to the videos. We can give audio effect also to these
images. After finishing this click on ‘Next”.
Step
4: To provide background music, we can select a music file through “Select
Music” and click on “Next”.
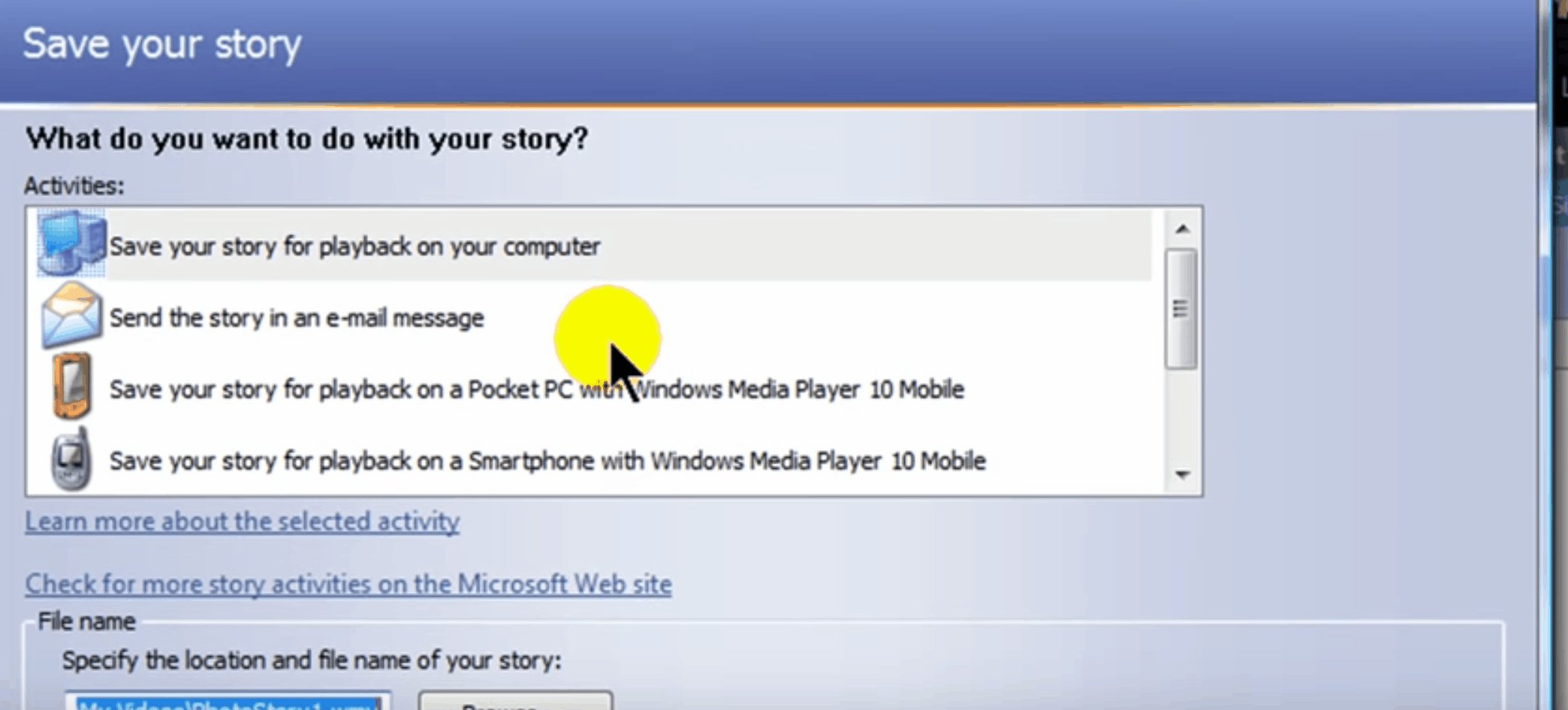
Step 5:
Next select a title for the story and select the place where it has to be saved
in your computer. Then, through SETTINGS, change the format of the video.
Step 6: Now our video is ready to view. Click
‘VIEW YOUR STORY’. You can see your video now.
15.
Types of
graphics used in computers:

16. Pictures are
of two types: Vector graphics and Raster graphics.
17. Raster Graphics
1.
The picture or image which is created by Raster
Graphics is entered as it is ‘as file and data’. Raster Graphics are created on the basis of
Pixels. The photos taken by camera and the photos scanned by a scanner are of
the Raster type.
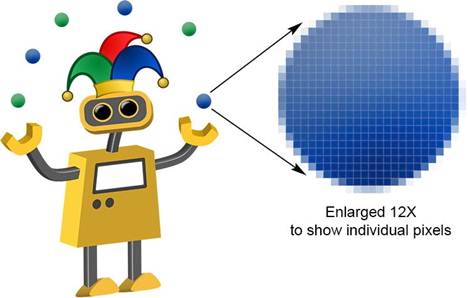
2.
When we enlarge this type of photos we could see
the pictures as rectangular layers or grids.

18.
Raster File Types:
·
.Png (Portable Network Graphics)
·
.jpg or .jpeg (Joint Photographic Experts Group)
·
.gif (Graphics interchange Format)
·
.tiff (Tagged Image File Format)
·
.Psd (Photoshop Document)
19.
The Software which edit the Raster Graphics:
·
Adobe Photoshop
·
Vector Graphics
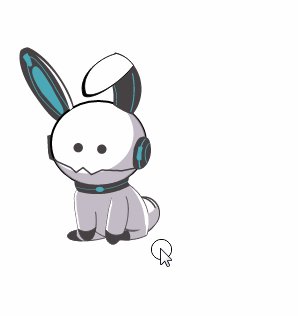
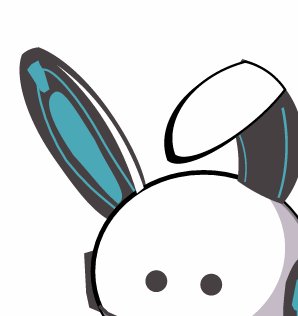
20. Vector Pictures
·
These are created on the basis of Mathematics
equations.
·
Even when we enlarge the picture its accuracy
won’t change.

21. Types of
Vector Graphics Files
·
.eps (Encapsulated Post Script)
·
.ai (Adobe Illustrator Artwork)
·
.pdf (Portable Document Format)
·
.Svg(Scalable Vector Graphics)
·
.sketch
22. The Software
which edit the Vector Graphic Images
·
Adobe Illustrator
·
Sketch
·
Inkscape
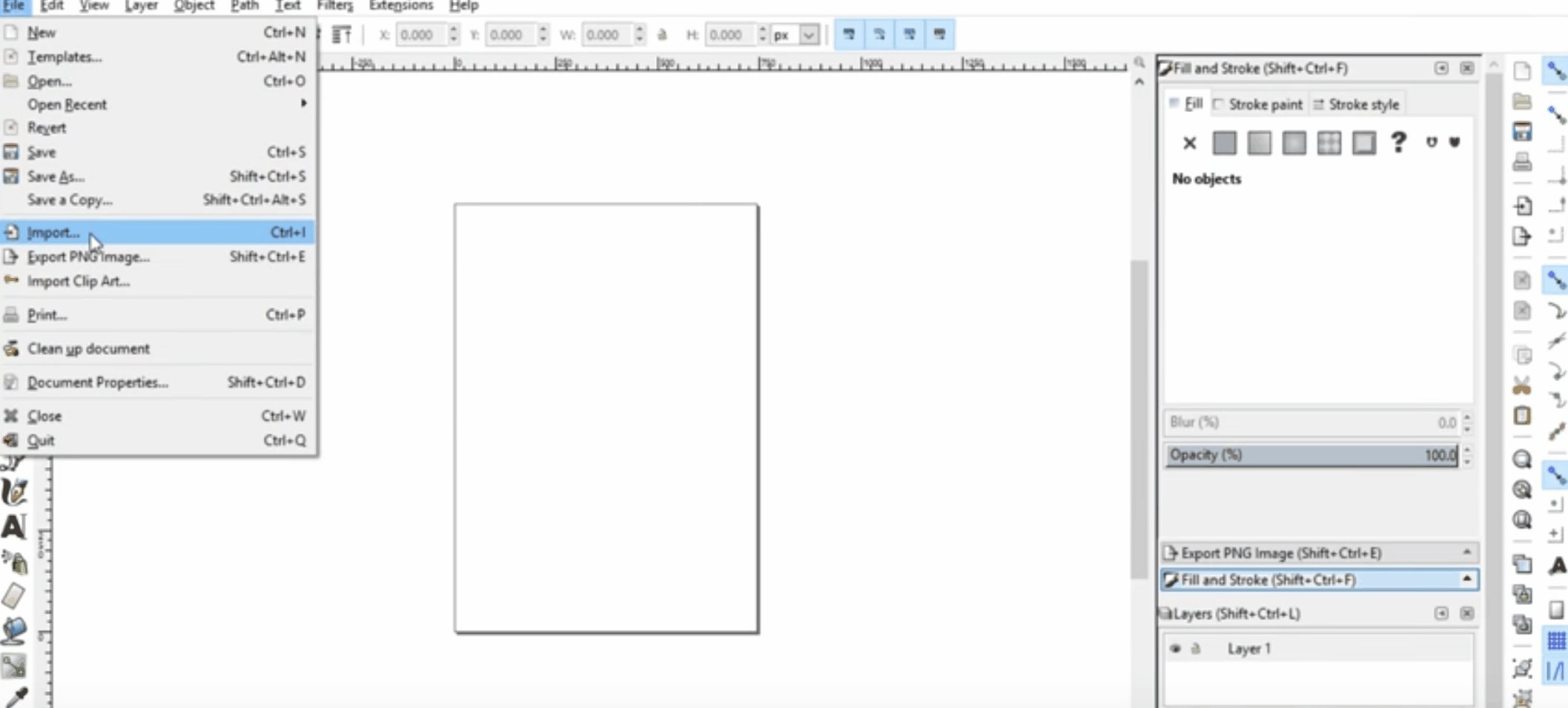
23.
Using
INKSPACE to edit images
Step 1: First we have to scan the picture
we have drawn in the COMPUTER.
Step 2: Then we have to open this picture
in the ‘INKSCAPE’ software. Select the entire picture.
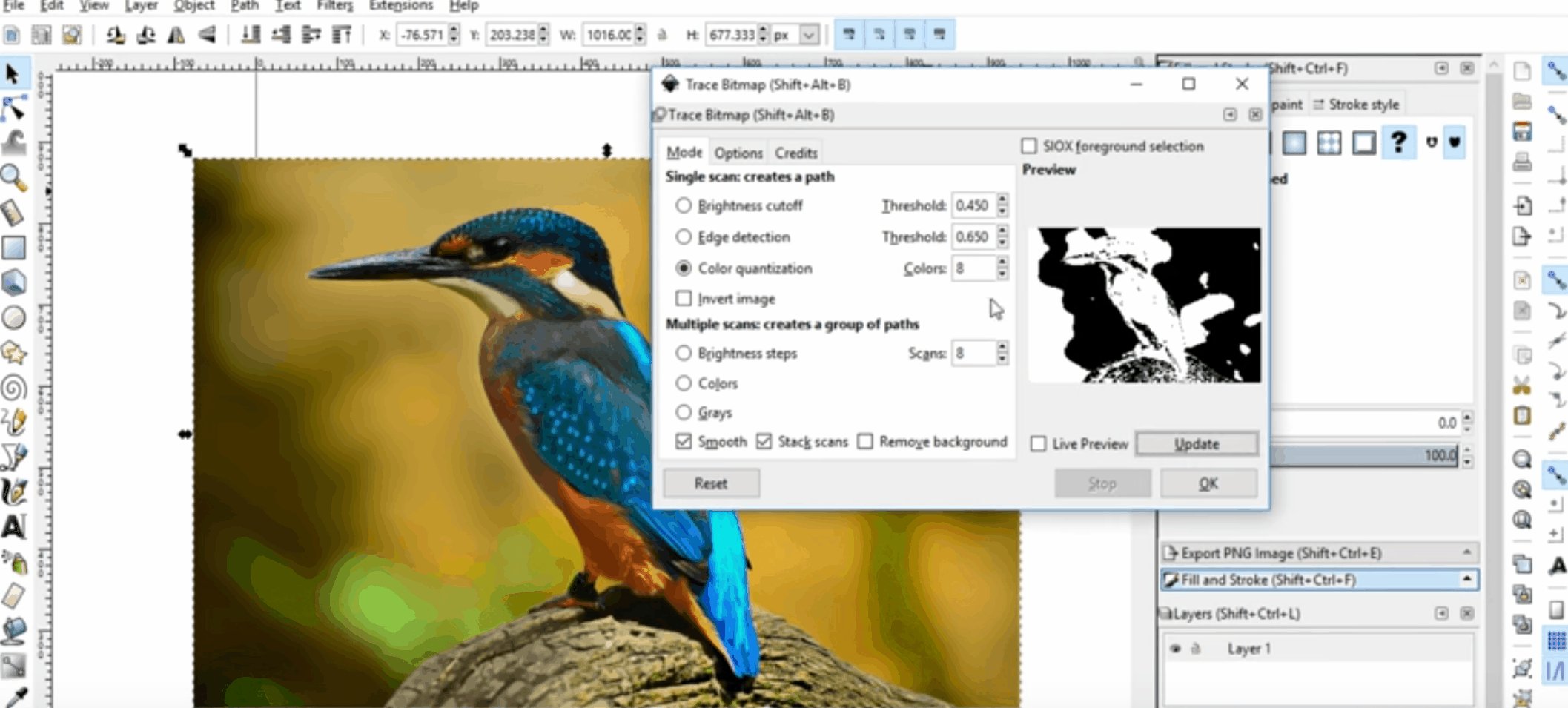
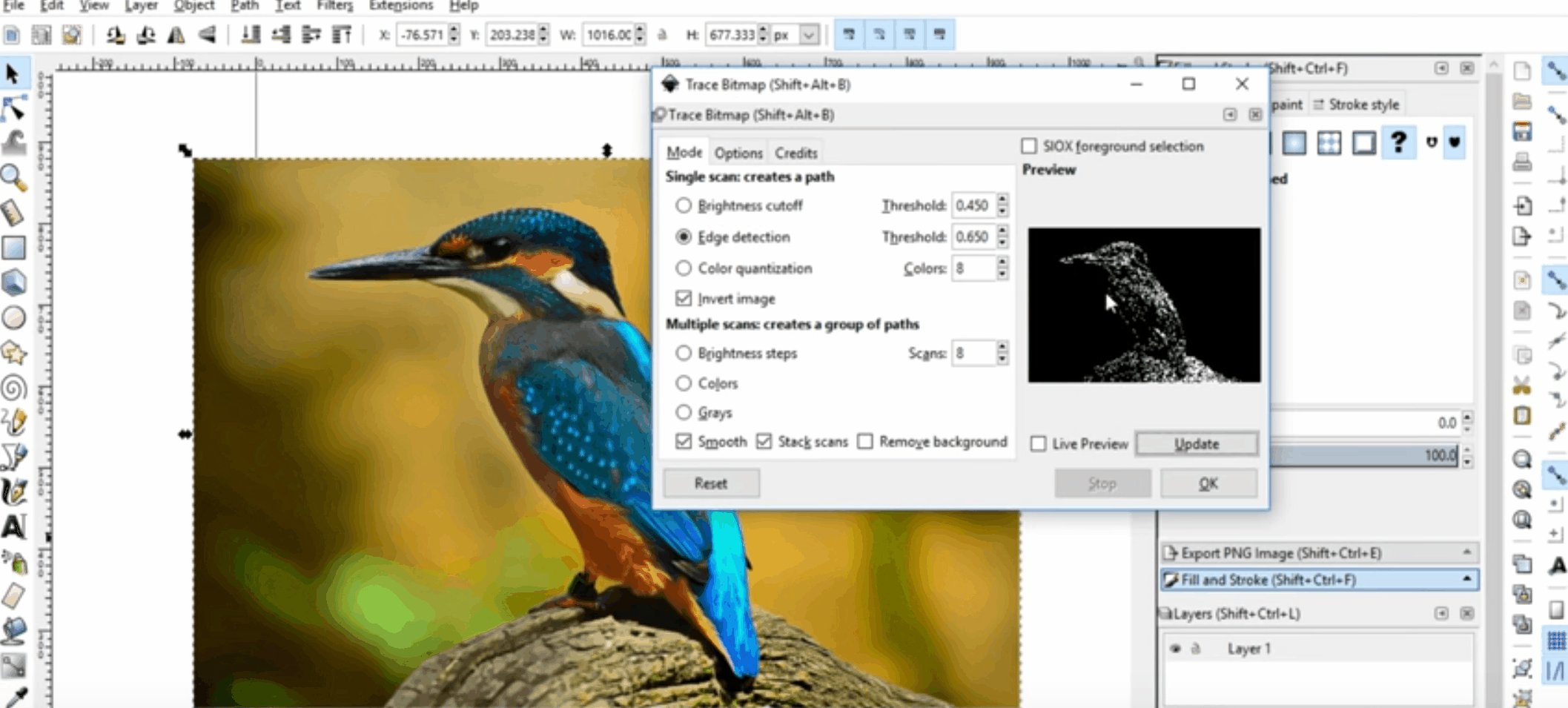
Step 3: Select PATH option. From the
submenu, select ‘TRACE BITMAP’ option.
Step 4: Do corrections in the small
screen which appears. Now UPLOAD this edited image and click on OK.
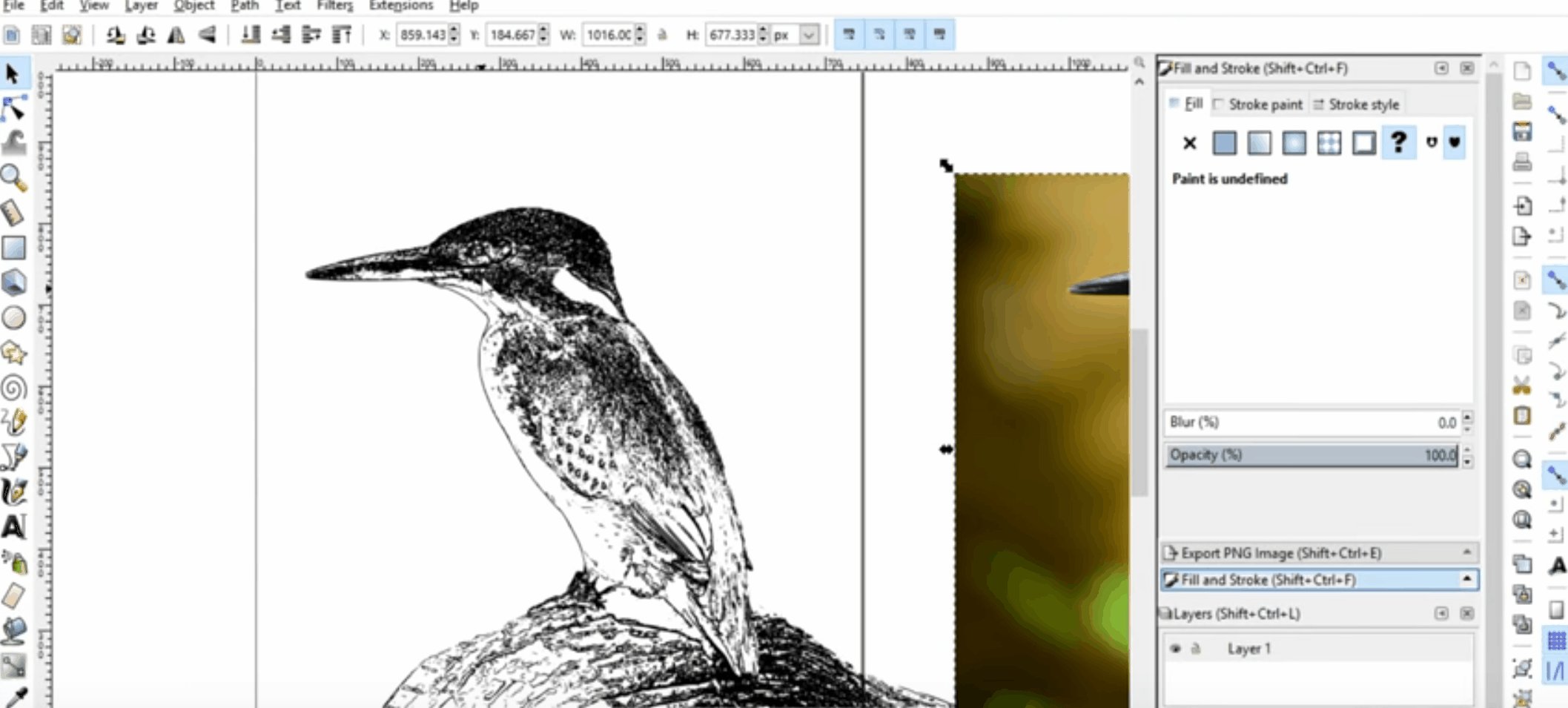
Step 5: Now close the screen of TRACE
BITMAP. Now click the picture that appears on the present screen and drag it.
You will get the vector graphics of the drawn picture. SAVE it by clicking the
‘save button’ and save it in your choice of file format.

24.
Types of
graphics on the basis of dimensions:
·
The two dimensional 2D images
have only the two dimensions – length and height.
·
Three dimensional images (3D)
have length, height and width. 3D images appear in front of our eyes like it
happens in the real world.

25. Upcoming
technologies:
·
Three dimensional videos will
bring the scenes alive before our eyes. Already there are three dimensional
films. Now three dimensional games have also got released.

◦ Virtual
Reality In 3d

Virtual Reality is a technology which shows the computer
image as real image. When we see games through this technology we can feel perceive
the setting of the game as real. Now this technology has been introduced in
Smart Phones too.